Вариант 2 — различия между версиями
| Строка 69: | Строка 69: | ||
| − | :'''Таблица дат выполнения''' | + | :::'''Таблица дат выполнения''' |
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | Название глав дипломной работы | + | ! Название глав дипломной работы !! Дата начала выполнения !! Дата конца выполнения |
| − | + | |- | |
| − | + | | РАБОТА С ДОКУМЕНТАЦИЕЙ || 01.07.2013 || 01.08.2013 | |
| − | + | |- | |
| + | | СОЗДАНИЕ СТРАНИЦ ПРОТОТИПА НА ЛОКАЛЬНОМ СЕРВЕРЕ || 01.08.2013 || 15.09.2013 | ||
| + | |- | ||
| + | | РАЗРАБОТКА НА УДАЛЕННОМ СЕРВЕРЕ, АДМИНИСТРИРОВАНИЕ WCM АРХИТЕКТУРЫ || 15.09.2013 || 17.11.2013 | ||
| + | |- | ||
| + | | МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ || 17.11.2013 || 01.04.2014 | ||
| + | |- | ||
| + | | ЗАДАНИЕ РОЛЕЙ ПОЛЬЗОВАТЕЛЕЙ || 01.04.2014 || 01.05.2014 | ||
| + | |- | ||
| + | | ТЕСТИРОВАНИЕ ПОРТАЛА || 01.05.2014 || 01.06.2014 | ||
| + | |} | ||
== Заключение == | == Заключение == | ||
ффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффф | ффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффф | ||
Версия 02:39, 17 декабря 2013
Содержание |
Разработка Портала на системе IBM WebSphere Portal v.8.0 для Эрмитажа
Введение
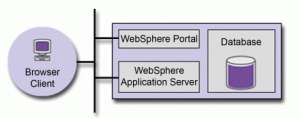
Государственный музей Эрмитаж в Санкт-Петербурге — крупнейший в мире художественный и культурно-исторический музей, федеральное государственное бюджетное учреждение культуры. Его история берет начало в 1764 году и в 2014 году музей отмечает свое 250-летие. В связи с юбилеем Эрмитаж решает обновить свой устаревший сайт, придав ему статус Портала. Для реализации этого проекта задействованы проверенные команды, такие как IBM, KAMIS, LANIT, DEFA и другие. Со стороны IBM предоставляется архитектура портала, основанная на системе IBM WebSphere Portal. Со стороны KAMIS предоставляется хранение и обработка самой важной и самой объемной информационной части портала - описание работ искусств: полная и краткая информация, список изображений высокого разрешения, авторы, период создания и другие(каждое описание работы искусств имеет до 40 различных полей). Команда DEFA предоставляет качественный дизайн, основанный на требованиях современного пользователя (для каждой страницы реализуется 6 форматов, в зависимости от устройства просмотра). Команда LANIT предоставляет приложения, которые являются специфическими для столь масштабного музея, например: Trip Planer - приложение для построения маршрута посещения (пользователь добавляет понравившиеся ему работы искусства в Персональную Коллекцию, а приложение предлагает пользователю наиболее рациональный путь движения по комнатам музея), Digital Collection - приложение ресайзинга изображений поможет пользователю рассмотреть любую работу искусства на столько близко, что можно будет рассмотреть материал и технику создания данной работы, и другие приложения.Структура и возможности системы IBM WebSphere Portal и IBM Lotus Web Content Management (далее IBM WCM)
Наличие различных интерфейсов для разных ролей -- одно из главных требований Эрмитажа к будущему порталу. Поэтому имеет смысл использовать технологию IBM Application Server -- IBM WCM. Разработчику WCM архитектуры требуется знание следующих технологий:
- IBM WebSphereВ® Portal V7.0 и более поздних версий, его администрирование и компоненты;
- Lotus Web Content Management;
- XML.
Для того чтобы продемонстрировать, как можно создать структуру сайта в Lotus Web Content Management без ручного создания всех сайтов и областей сайтов, в данной статье используются API Lotus Web Content Management и XML-файл, содержащий структуру сайта. Можно создать XML-файл, содержащий структуру, и проверить его по XML-схеме, приведенной в разделе загрузок данной статьи. XML-схема проверяет структуру и обязательные поля для предотвращения ошибок при выполнении программы.
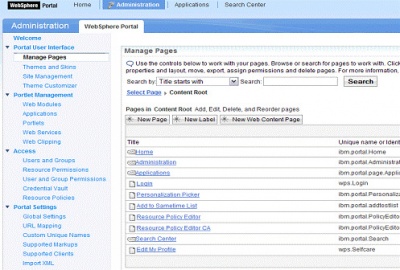
Единицы структуры WCM можно создавать как в кастомном режиме(экспорт xml документа), так и в режиме администратора. Все шаблоны создания должны строго соответствовать документации Эрмитажа, например для контента типа News используются следующие поля:
| Attributes | Data Types | Descrption |
|---|---|---|
| NEW_ID | num | News ID |
| NEW_DATE | date | Publishing Date |
| NEW_TYPE | string | Type of News |
| NEW_AUTHOR | string | Author of the News |
| NEW_HEADLINE | string | News Header / Title |
| NEW_TEXT | string | Text of the News |
В XML-документе, содержащем полную структуру сайта, можно определить множество сайтов, областей сайтов и контентов по умолчанию для создания структуры сайта. Сначала подготовим следующие компоненты:
- библиотеку Lotus Web Content Management;
- модели авторинга, которые будут использоваться в структуре сайта;
- модели представления, которые будут использоваться в структуре сайта;
- пользователей, которые будут фигурировать в разделе настройки безопасности;
- рабочие процессы, действия и этапы, которые будут использоваться в шаблонах авторинга.
| Элемент | Элемент/атрибут | Тип | Допустимые значения | Значение |
|---|---|---|---|---|
| Library | Sites | Элемент | 0..n | Нет |
| Library | Name | Атрибут | Обязательный | Строка |
| Site | SiteArea | Элемент | 0..n | Нет |
| Site | Name | Атрибут | Обязательный | Строка |
| Site | Settings | Элемент | Необязательный | Нет |
| SiteArea | SiteArea | Элемент | 0..n | Нет |
| SiteArea | Name | Атрибут | Обязательный | Строка |
| SiteArea | DisplayName | Атрибут | Необязательный | Строка |
| DefaultContent | Name | Элемент | Обязательный | Нет |
График работы
- Таблица дат выполнения
| Название глав дипломной работы | Дата начала выполнения | Дата конца выполнения |
|---|---|---|
| РАБОТА С ДОКУМЕНТАЦИЕЙ | 01.07.2013 | 01.08.2013 |
| СОЗДАНИЕ СТРАНИЦ ПРОТОТИПА НА ЛОКАЛЬНОМ СЕРВЕРЕ | 01.08.2013 | 15.09.2013 |
| РАЗРАБОТКА НА УДАЛЕННОМ СЕРВЕРЕ, АДМИНИСТРИРОВАНИЕ WCM АРХИТЕКТУРЫ | 15.09.2013 | 17.11.2013 |
| МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ | 17.11.2013 | 01.04.2014 |
| ЗАДАНИЕ РОЛЕЙ ПОЛЬЗОВАТЕЛЕЙ | 01.04.2014 | 01.05.2014 |
| ТЕСТИРОВАНИЕ ПОРТАЛА | 01.05.2014 | 01.06.2014 |
Заключение
ффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффф