Вариант 2 — различия между версиями
| Строка 3: | Строка 3: | ||
== Введение == | == Введение == | ||
[[Файл:img 6070301.jpg||thumb|Государственный музей Эрмитаж]]Государственный музей Эрмитаж в Санкт-Петербурге — крупнейший в мире художественный и культурно-исторический музей, федеральное государственное бюджетное учреждение культуры. Его история берет начало в 1764 году и в 2014 году музей отмечает свое 250-летие. В связи с юбилеем Эрмитаж решает обновить свой устаревший сайт, придав ему статус Портала. Для реализации этого проекта задействованы проверенные команды, такие как '''IBM''', '''KAMIS''', '''LANIT''', '''DEFA''' и другие. Со стороны IBM предоставляется архитектура портала, основанная на системе IBM WebSphere Portal. Со стороны KAMIS предоставляется хранение и обработка самой важной и самой объемной информационной части портала - описание работ искусств: полная и краткая информация, список изображений высокого разрешения, авторы, период создания и другие(каждое описание работы искусств имеет до 40 различных полей). Команда DEFA предоставляет качественный дизайн, основанный на требованиях современного пользователя (для каждой страницы реализуется 6 форматов, в зависимости от устройства просмотра). Команда LANIT предоставляет приложения, которые являются специфическими для столь масштабного музея, например: ''Trip Planer'' - приложение для построения маршрута посещения (пользователь добавляет понравившиеся ему работы искусства в Персональную Коллекцию, а приложение предлагает пользователю наиболее рациональный путь движения по комнатам музея), ''Digital Collection'' - приложение ресайзинга изображений поможет пользователю рассмотреть любую работу искусства на столько близко, что можно будет рассмотреть материал и технику создания данной работы, и другие приложения. | [[Файл:img 6070301.jpg||thumb|Государственный музей Эрмитаж]]Государственный музей Эрмитаж в Санкт-Петербурге — крупнейший в мире художественный и культурно-исторический музей, федеральное государственное бюджетное учреждение культуры. Его история берет начало в 1764 году и в 2014 году музей отмечает свое 250-летие. В связи с юбилеем Эрмитаж решает обновить свой устаревший сайт, придав ему статус Портала. Для реализации этого проекта задействованы проверенные команды, такие как '''IBM''', '''KAMIS''', '''LANIT''', '''DEFA''' и другие. Со стороны IBM предоставляется архитектура портала, основанная на системе IBM WebSphere Portal. Со стороны KAMIS предоставляется хранение и обработка самой важной и самой объемной информационной части портала - описание работ искусств: полная и краткая информация, список изображений высокого разрешения, авторы, период создания и другие(каждое описание работы искусств имеет до 40 различных полей). Команда DEFA предоставляет качественный дизайн, основанный на требованиях современного пользователя (для каждой страницы реализуется 6 форматов, в зависимости от устройства просмотра). Команда LANIT предоставляет приложения, которые являются специфическими для столь масштабного музея, например: ''Trip Planer'' - приложение для построения маршрута посещения (пользователь добавляет понравившиеся ему работы искусства в Персональную Коллекцию, а приложение предлагает пользователю наиболее рациональный путь движения по комнатам музея), ''Digital Collection'' - приложение ресайзинга изображений поможет пользователю рассмотреть любую работу искусства на столько близко, что можно будет рассмотреть материал и технику создания данной работы, и другие приложения. | ||
| − | |||
== Структура и возможности системы IBM WebSphere Portal и IBM Lotus Web Content Management (далее IBM WCM)== | == Структура и возможности системы IBM WebSphere Portal и IBM Lotus Web Content Management (далее IBM WCM)== | ||
| Строка 17: | Строка 16: | ||
Единицы структуры WCM можно создавать как в кастомном режиме(экспорт xml документа), так и в режиме администратора. Все шаблоны создания должны строго соответствовать документации Эрмитажа, например для контента типа News используются следующие поля: | Единицы структуры WCM можно создавать как в кастомном режиме(экспорт xml документа), так и в режиме администратора. Все шаблоны создания должны строго соответствовать документации Эрмитажа, например для контента типа News используются следующие поля: | ||
| − | {| | + | {| cellspacing="0" cellpadding="0" border="1" class=standard |
| + | |+''Date Object Model v.34 object 07 NEW -News'' | ||
| + | ! '''Attributes''' | ||
| + | ! '''Data Types''' | ||
| + | ! '''Descrption''' | ||
|- | |- | ||
| − | + | | <span style="color:red;">NEW_ID</span> | |
| + | | num | ||
| + | | News ID | ||
|- | |- | ||
| − | | | + | | <span style="color:red;">NEW_DATE</span> |
| + | | date | ||
| + | | Publishing Date | ||
|- | |- | ||
| − | | | + | | <span style="color:red;">NEW_TYPE</span> |
| + | | string | ||
| + | | Type of News | ||
|- | |- | ||
| − | | | + | | <span style="color:red;">NEW_AUTHOR</span> |
| + | | string | ||
| + | | Author of the News | ||
|- | |- | ||
| − | | | + | | <span style="color:red;">NEW_HEADLINE</span> |
| + | | string | ||
| + | | News Header / Title | ||
|- | |- | ||
| − | | | + | | <span style="color:red;">NEW_TEXT</span> |
| + | | string/text | ||
| + | | Text of the News | ||
|- | |- | ||
| − | | | + | | <span style="color:red;">NEW_IMAGE_THUMB</span> |
| − | |} | + | | image |
| + | | Thumbnail Image(s) | ||
| + | |- | ||
| + | | <span style="color:red;">NEW_IMAGE_MED</span> | ||
| + | | image | ||
| + | | Medium Image(s) | ||
| + | |- | ||
| + | | <span style="color:red;">NEW_DIST_RSS</span> | ||
| + | | boolean (yes/no) | ||
| + | | Posted via RSS feed | ||
| + | |- | ||
| + | | <span style="color:red;">NEW_DIST_SITE</span> | ||
| + | | boolean (yes/no) | ||
| + | | Posted on the website | ||
| + | |}<br /> | ||
| + | |||
В XML-документе, содержащем полную структуру сайта, можно определить множество сайтов, областей сайтов и контентов по умолчанию для создания структуры сайта. Сначала подготовим следующие компоненты: | В XML-документе, содержащем полную структуру сайта, можно определить множество сайтов, областей сайтов и контентов по умолчанию для создания структуры сайта. Сначала подготовим следующие компоненты: | ||
| Строка 41: | Строка 71: | ||
# рабочие процессы, действия и этапы, которые будут использоваться в шаблонах авторинга. | # рабочие процессы, действия и этапы, которые будут использоваться в шаблонах авторинга. | ||
| − | '''Валидация по XML-схеме''' | + | При экспорте файла учитывается его размер, скорость передачи данных, скорость приема сервера и др. параметры:<br /> |
| + | <br /><latex>t1 = (DD*10^-6* 10^-4)/(e * n);</latex> | ||
| + | <br /><m>t2 =(5.03 E^((-k1 - k2) t) k1 + 5.03 k2)/(k1 + k2);</m> | ||
| + | <br /><math>t = t1 + t2;</math> | ||
| + | <br /><br />'''Валидация по XML-схеме''' | ||
Как уже отмечалось, чтобы не пропустить данные, необходимые Lotus Web Content Management для создания сайта, нужно убедиться, что XML-файл соответствует XSD-файлу. Такая проверка гарантирует выполнение соотношений, перечисленных в таблице 1. | Как уже отмечалось, чтобы не пропустить данные, необходимые Lotus Web Content Management для создания сайта, нужно убедиться, что XML-файл соответствует XSD-файлу. Такая проверка гарантирует выполнение соотношений, перечисленных в таблице 1. | ||
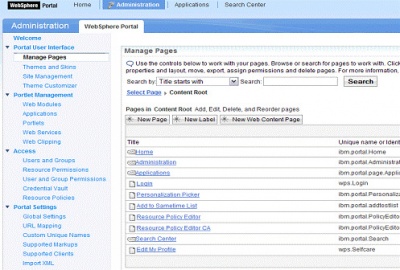
[[Файл:Image001.jpg|безрамки|400px|справа|скриншот рабочего окна администратора WCM]] | [[Файл:Image001.jpg|безрамки|400px|справа|скриншот рабочего окна администратора WCM]] | ||
| Строка 69: | Строка 103: | ||
| − | + | ||
{| class="wikitable" | {| class="wikitable" | ||
| + | |+Таблица дат выполнения | ||
|- | |- | ||
! Название глав дипломной работы !! Дата начала выполнения !! Дата конца выполнения | ! Название глав дипломной работы !! Дата начала выполнения !! Дата конца выполнения | ||
| Строка 80: | Строка 115: | ||
| МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ, ТЕСТИРОВАНИЕ ПОРТАЛА || 01.03.2014 || 01.05.2014 | | МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ, ТЕСТИРОВАНИЕ ПОРТАЛА || 01.03.2014 || 01.05.2014 | ||
|} | |} | ||
| + | |||
| + | <br /> | ||
| + | {| class="wikitable" style="float: left;" | ||
| + | |+Таблица отметок о выполнении | ||
| + | |- | ||
| + | ! Название глав дипломной работы !! Отметка о выполнении | ||
| + | |- | ||
| + | | РАБОТА С ДОКУМЕНТАЦИЕЙ, СОЗДАНИЕ СТРАНИЦ ПРОТОТИПА НА ЛОКАЛЬНОМ СЕРВЕРЕ || [[Файл:plus.png|20px|центр]] | ||
| + | |- | ||
| + | | РАЗРАБОТКА НА УДАЛЕННОМ СЕРВЕРЕ, АДМИНИСТРИРОВАНИЕ WCM АРХИТЕКТУРЫ, ЗАДАНИЕ РОЛЕЙ ПОЛЬЗОВАТЕЛЕЙ || [[Файл:plus.png|20px|центр]] | ||
| + | |- | ||
| + | | МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ, ТЕСТИРОВАНИЕ ПОРТАЛА || [[Файл:minus.jpg|20px|центр]] | ||
| + | |} | ||
| + | <br /><br /> | ||
== Заключение == | == Заключение == | ||
ффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффф | ффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффф | ||
Версия 22:31, 17 декабря 2013
Содержание |
Разработка Портала на системе IBM WebSphere Portal v.8.0 для Эрмитажа
Введение
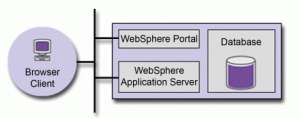
Государственный музей Эрмитаж в Санкт-Петербурге — крупнейший в мире художественный и культурно-исторический музей, федеральное государственное бюджетное учреждение культуры. Его история берет начало в 1764 году и в 2014 году музей отмечает свое 250-летие. В связи с юбилеем Эрмитаж решает обновить свой устаревший сайт, придав ему статус Портала. Для реализации этого проекта задействованы проверенные команды, такие как IBM, KAMIS, LANIT, DEFA и другие. Со стороны IBM предоставляется архитектура портала, основанная на системе IBM WebSphere Portal. Со стороны KAMIS предоставляется хранение и обработка самой важной и самой объемной информационной части портала - описание работ искусств: полная и краткая информация, список изображений высокого разрешения, авторы, период создания и другие(каждое описание работы искусств имеет до 40 различных полей). Команда DEFA предоставляет качественный дизайн, основанный на требованиях современного пользователя (для каждой страницы реализуется 6 форматов, в зависимости от устройства просмотра). Команда LANIT предоставляет приложения, которые являются специфическими для столь масштабного музея, например: Trip Planer - приложение для построения маршрута посещения (пользователь добавляет понравившиеся ему работы искусства в Персональную Коллекцию, а приложение предлагает пользователю наиболее рациональный путь движения по комнатам музея), Digital Collection - приложение ресайзинга изображений поможет пользователю рассмотреть любую работу искусства на столько близко, что можно будет рассмотреть материал и технику создания данной работы, и другие приложения.Структура и возможности системы IBM WebSphere Portal и IBM Lotus Web Content Management (далее IBM WCM)
Наличие различных интерфейсов для разных ролей -- одно из главных требований Эрмитажа к будущему порталу. Поэтому имеет смысл использовать технологию IBM Application Server -- IBM WCM. Разработчику WCM архитектуры требуется знание следующих технологий:
- IBM WebSphereВ® Portal V7.0 и более поздних версий, его администрирование и компоненты;
- Lotus Web Content Management;
- XML.
Для того чтобы продемонстрировать, как можно создать структуру сайта в Lotus Web Content Management без ручного создания всех сайтов и областей сайтов, в данной статье используются API Lotus Web Content Management и XML-файл, содержащий структуру сайта. Можно создать XML-файл, содержащий структуру, и проверить его по XML-схеме, приведенной в разделе загрузок данной статьи. XML-схема проверяет структуру и обязательные поля для предотвращения ошибок при выполнении программы.
Единицы структуры WCM можно создавать как в кастомном режиме(экспорт xml документа), так и в режиме администратора. Все шаблоны создания должны строго соответствовать документации Эрмитажа, например для контента типа News используются следующие поля:
| Attributes | Data Types | Descrption |
|---|---|---|
| NEW_ID | num | News ID |
| NEW_DATE | date | Publishing Date |
| NEW_TYPE | string | Type of News |
| NEW_AUTHOR | string | Author of the News |
| NEW_HEADLINE | string | News Header / Title |
| NEW_TEXT | string/text | Text of the News |
| NEW_IMAGE_THUMB | image | Thumbnail Image(s) |
| NEW_IMAGE_MED | image | Medium Image(s) |
| NEW_DIST_RSS | boolean (yes/no) | Posted via RSS feed |
| NEW_DIST_SITE | boolean (yes/no) | Posted on the website |
В XML-документе, содержащем полную структуру сайта, можно определить множество сайтов, областей сайтов и контентов по умолчанию для создания структуры сайта. Сначала подготовим следующие компоненты:
- библиотеку Lotus Web Content Management;
- модели авторинга, которые будут использоваться в структуре сайта;
- модели представления, которые будут использоваться в структуре сайта;
- пользователей, которые будут фигурировать в разделе настройки безопасности;
- рабочие процессы, действия и этапы, которые будут использоваться в шаблонах авторинга.
Валидация по XML-схеме Как уже отмечалось, чтобы не пропустить данные, необходимые Lotus Web Content Management для создания сайта, нужно убедиться, что XML-файл соответствует XSD-файлу. Такая проверка гарантирует выполнение соотношений, перечисленных в таблице 1.
| Элемент | Элемент/атрибут | Тип | Допустимые значения | Значение |
|---|---|---|---|---|
| Library | Sites | Элемент | 0..n | Нет |
| Library | Name | Атрибут | Обязательный | Строка |
| Site | SiteArea | Элемент | 0..n | Нет |
| Site | Name | Атрибут | Обязательный | Строка |
| Site | Settings | Элемент | Необязательный | Нет |
| SiteArea | SiteArea | Элемент | 0..n | Нет |
| SiteArea | Name | Атрибут | Обязательный | Строка |
| SiteArea | DisplayName | Атрибут | Необязательный | Строка |
| DefaultContent | Name | Элемент | Обязательный | Нет |
График работы
| Название глав дипломной работы | Дата начала выполнения | Дата конца выполнения |
|---|---|---|
| РАБОТА С ДОКУМЕНТАЦИЕЙ, СОЗДАНИЕ СТРАНИЦ ПРОТОТИПА НА ЛОКАЛЬНОМ СЕРВЕРЕ | 01.07.2013 | 15.09.2013 |
| РАЗРАБОТКА НА УДАЛЕННОМ СЕРВЕРЕ, АДМИНИСТРИРОВАНИЕ WCM АРХИТЕКТУРЫ, ЗАДАНИЕ РОЛЕЙ ПОЛЬЗОВАТЕЛЕЙ | 15.09.2013 | 01.03.2014 |
| МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ, ТЕСТИРОВАНИЕ ПОРТАЛА | 01.03.2014 | 01.05.2014 |
| Название глав дипломной работы | Отметка о выполнении |
|---|---|
| РАБОТА С ДОКУМЕНТАЦИЕЙ, СОЗДАНИЕ СТРАНИЦ ПРОТОТИПА НА ЛОКАЛЬНОМ СЕРВЕРЕ | |
| РАЗРАБОТКА НА УДАЛЕННОМ СЕРВЕРЕ, АДМИНИСТРИРОВАНИЕ WCM АРХИТЕКТУРЫ, ЗАДАНИЕ РОЛЕЙ ПОЛЬЗОВАТЕЛЕЙ | |
| МОДИФИЦИРОВАНИЕ НАПОЛНЕНИЯ СТРАНИЦ, ТЕСТИРОВАНИЕ ПОРТАЛА |
Заключение
ффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффффф